IMPORTANT: WE CAN WRITE A CUSTOM STEP-BY-STEP TUTORIAL, RECORD A DETAILED VIDEO OR HELP YOU REMOTELY TROUGHT THE iPHONE DEVELOPMENT PROCESS.
CONTACT US FROM THE AGENCY WEBSITE: www.playsys.it
I would like to write something about my experience as iPhone developer, because it was an interesting and useful experience.
I (or we, because it was a team work at PlaySys) spent about 30% of the development time to become registered Apple Developers, then we spent 20% to practically develop the App and then we finished with a long 50% to compile & upload it on App Store.


Yes, these were the timings, and it’s not a joke. I don’t want to say that Apple is wrong, it’s not great or other things like this, I want only to write about my experience, maybe it can help someone else.
Before starting I would like to thank two key people that made the development of this App possible: Andrea Benedetti and Valentina Oggioni.

 So let’s begin!
So let’s begin!
The ingredients of the recipe to obtain an iPhone App are:
– a customer
– clear ideas of the final result
– clear idea on what you’ll have to modify at the end of the project
– a skilled and motivated team (programmers+graphician)
– lot of motivation
– knowledge between Objective-C and Photoshop (not so much, the team will manage them, but to manage it you should know a bit of everything)
– XCode, iPhone SDK, Snow Leopard, a Mac and so on…
– a sad life to spend in a office, behind a monitor

The first thing to do is to become a registered Apple Developer, so you have to apply to be recognized by them. In this phase you have to prepare some legal/economical information about your agency, and have to prepare your bank account. This phase requested us about 2 weeks or maybe a little more because a little misunderstanding with Apple.

After this step you’ll have a new account to access at the registered developer area. You’ll find some good stuff there inside:
– iPhone SDK
– XCode
– Utilities
– lot of step-by-step guides and videos
– references, tech manuals and discussion areas

I suggest to read the more as possible about the process of development. It’s a bit different from Windows, were you download your copy of Visual Studio Express and the .NET framework, you develop and post your executable online somewhere.

Now with XCode you only limit is your imagination, and of course your budget and your knowledge. In my specific case I can do more with a piece of rope. Helpfully Andrea helped us a lot, writing the 99.9 % of the code; the remaining part was completed by me with some //copyright information 🙂
Now some questions:
Q- Do I need some coding knowledge to develop this kind of App?
A- Of course a lot OOP knowledge is required.
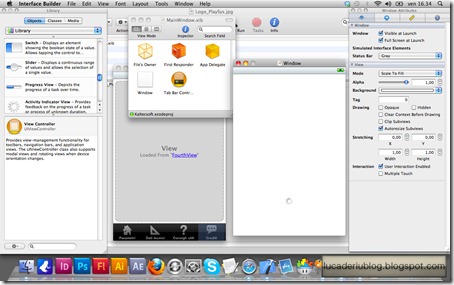
Q- Do I need to know a lot about Photoshop or other graphic program? A- No. There is the Interface Builder that can visually help you to place in the canvas your elements. If you are planning to develop a videogame the answer would be completely different.
Q- Do I need an iPhone to develop my App?
A- No, at least at the beginning of the development. The device could be necessary depending on the App you are developing. For a simple calculator you can manage everything without an hw device. Remember that you can use an iPod Touch to develop App for the iPhone, at least if you don’t use the phone, the microphone, the camera and the 3G connectivity.
 While your programmer is developing and your graphician is creating cool stuff, you as project manager, have to prepare the certificates.
While your programmer is developing and your graphician is creating cool stuff, you as project manager, have to prepare the certificates.
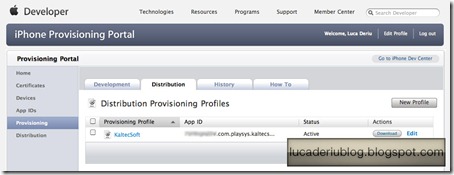
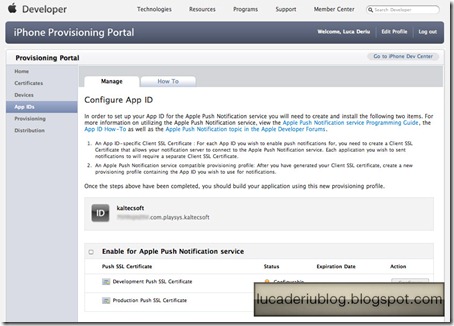
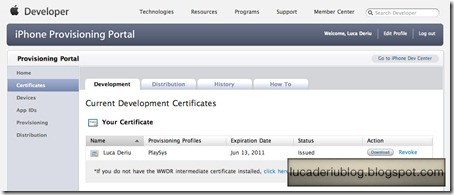
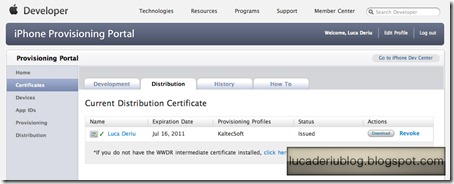
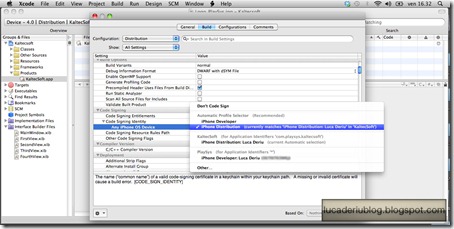
It’s important to know that there are 2 different kind of certificates: Development and Distribution. The Distribution one is split again in 2: AppStore and Ad hoc. Remember that you don’t need only the certificates, you will need Provisioning file too.

Working on this I understood this relation:
Certificates <–> OSX
Provisioning <–> XCode
and of course there is a connection between XCode and OSX 🙂

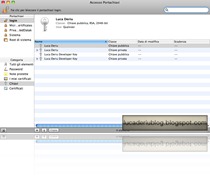
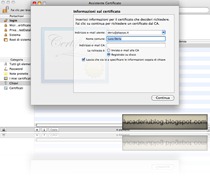
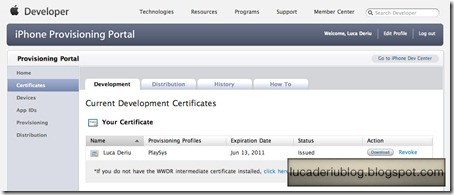
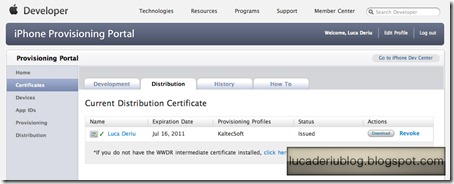
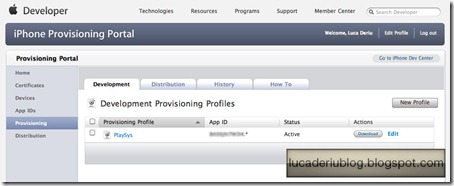
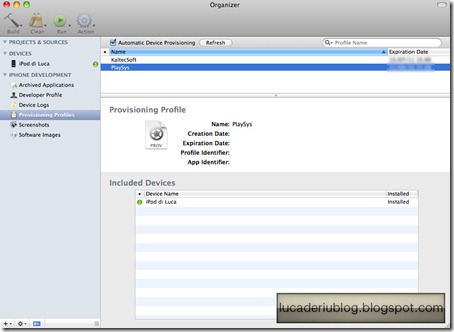
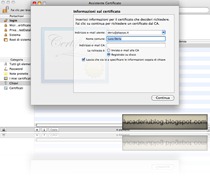
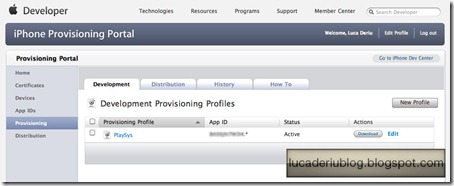
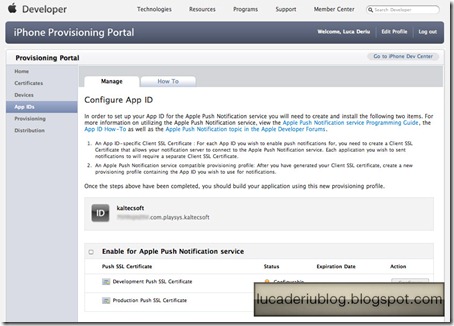
So start opening your Keychain and request a new certificate from Authority. This creates 2 keys, a private and a public. Choose a 2048 bit RSA encryption and save it on your desktop. Login on your apple developer page and go in the certificates area. Here you can create your first Provisioning certificate. Simply go in this section of the site, choose to create a new certificate, upload your request and everything will be done automatically.
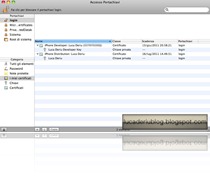
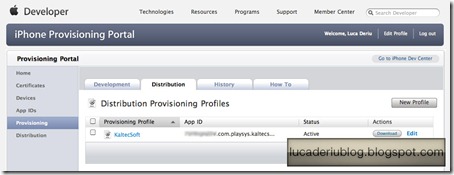
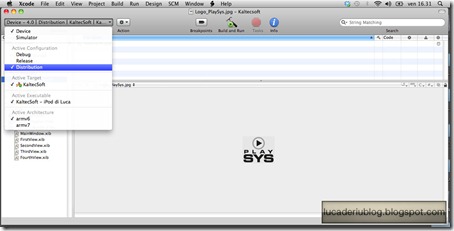
Now you can save your certificate for provisioning. Do the same thing for the Distribution one. For the first time you need a simple in-house distribution: a distribution file that manage the connection between your device and the XCode project, so you can deploy the project on the physical hardware instead of the simulator.

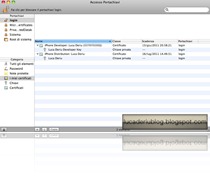
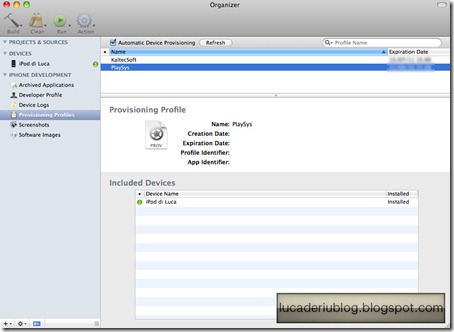
Back offline add the certificate inside the keychain and the connection file insider XCode (or iTunes).
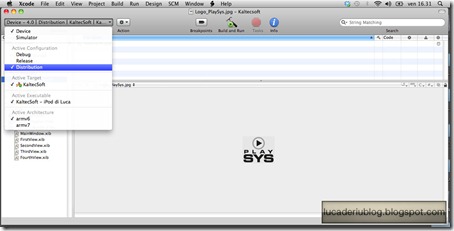
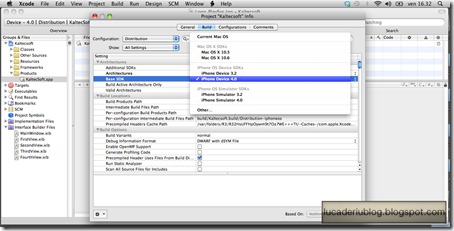
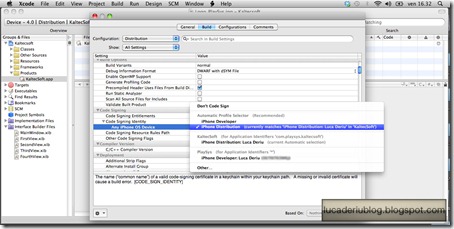
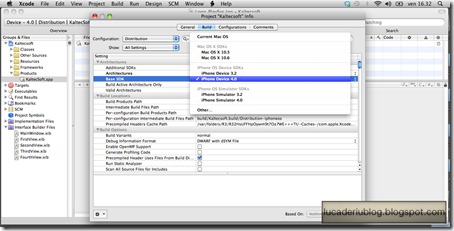
You’ll need to setup XCode for the “local” distribution, it’s not difficult and Apple has a nice step-by-step tutorial on the site.
Remember to create at least 2 icons for you App: a 57×57 and a 512×512. These will be very necessary to publish your app on the AppStore.
When you finished your development the troubles will arrive 😉

I really dunno why, but we encountered lot of terrible problems in the last part of the development. It was really frustrating and we loose lot of time: Apple’s automatic system rejected our zipped App, saying it was not signed with a proper certificate. Searching online I found hundred and hundred post about lot of developers that encountered our same troubles. Of course the certificates were valid, we were sure about this, like the other developers were sure about theirs.

As said I don’t know what happened: someone solved this reinstalling XCode and the SDK, someone create a new project and pasted inside the main work and we, after 7 hours of desperate things solved in this way:
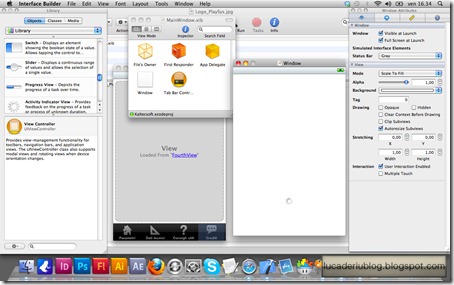
– we inserted a jpg image in Interface Builder
– we compiled the project
– we removed the jpg
– we recompiled again
– worked! 😀

I think there is an unknown bug inside the website App validation, something that sometime works and sometime not.
We tried with the jpg because watching inside the compiled App we noticed some png files were damaged during the compile process.
This was a simple App, but we are planning a new one in these days and I hope not to encounter these frustrating bugs.
Enjoy App development, it’s really fun and interesting!  IMPORTANT: WE CAN WRITE A CUSTOM STEP-BY-STEP TUTORIAL, RECORD A DETAILED VIDEO OR HELP YOU REMOTELY TROUGHT THE iPHONE DEVELOPMENT PROCESS.
IMPORTANT: WE CAN WRITE A CUSTOM STEP-BY-STEP TUTORIAL, RECORD A DETAILED VIDEO OR HELP YOU REMOTELY TROUGHT THE iPHONE DEVELOPMENT PROCESS.
CONTACT US FROM THE AGENCY WEBSITE: www.playsys.it
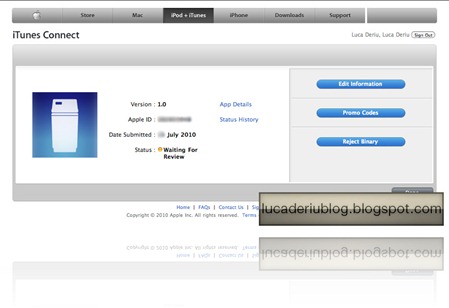
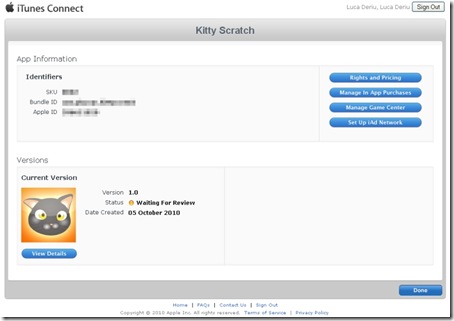
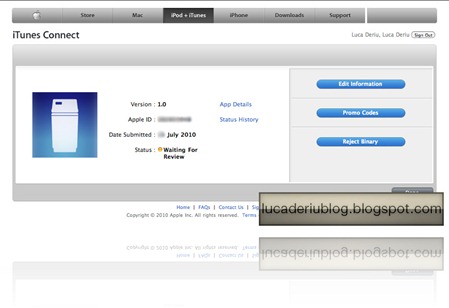
 The game is actually waiting for the approval from Apple, but when ready you’ll find it in the AppStore at 0,79€.
The game is actually waiting for the approval from Apple, but when ready you’ll find it in the AppStore at 0,79€.









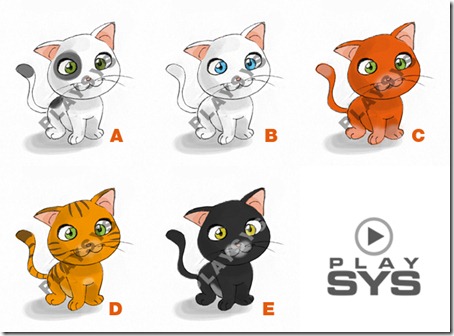
 Il gatto sarà il protagonista del nostro prossimo gioco per iPhone e iPod Touch.
Il gatto sarà il protagonista del nostro prossimo gioco per iPhone e iPod Touch. 






























 Finalmente, dopo un lungo periodo di ricerca e sviluppo, siamo in dirittura d’arrivo.
Finalmente, dopo un lungo periodo di ricerca e sviluppo, siamo in dirittura d’arrivo.