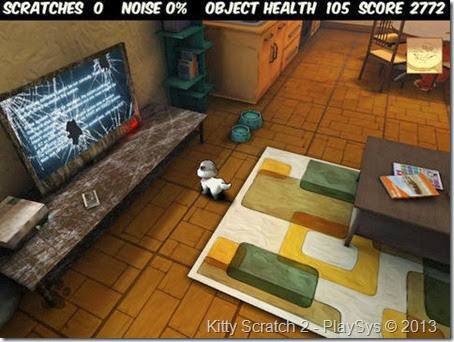
Dal primo di settembre fino al 21 Ottobre mi sono cimentato in una nuova esperienza: lo sviluppo di un videogioco per quanto riguarda la programmazione. Il risultato è “Kitty Scratch 2, episodio 1”, disponibile da oggi su AppStore e a brevissimo su Google Play!
QUI il comunicato stampa ufficiale. 
 Avevo già partecipato in passato allo sviluppo di progetti videoludici più o meno impegnativi, per quanto riguarda la grafica 3d e per quanto riguarda qualche tentativo di scrittura del codice.
Avevo già partecipato in passato allo sviluppo di progetti videoludici più o meno impegnativi, per quanto riguarda la grafica 3d e per quanto riguarda qualche tentativo di scrittura del codice.  La mia avventura iniziò alla fine degli anni ‘90 con una copia di DarkBasic e una successiva migrazione all’allora ben più potente BlitzBasic. A quel tempo non esisteva un editor di gioco e dovetti programmare il sistema necessario per posizionare correttamente gli elementi nello spazio 🙂 Il mio interesse non era quello di creare un prodotto giocabile, bensì scoprire come far funzionare il tutto al meglio: scoprire come creare quello che sarebbe potuto diventare un videogioco.
La mia avventura iniziò alla fine degli anni ‘90 con una copia di DarkBasic e una successiva migrazione all’allora ben più potente BlitzBasic. A quel tempo non esisteva un editor di gioco e dovetti programmare il sistema necessario per posizionare correttamente gli elementi nello spazio 🙂 Il mio interesse non era quello di creare un prodotto giocabile, bensì scoprire come far funzionare il tutto al meglio: scoprire come creare quello che sarebbe potuto diventare un videogioco.  Gli anni passarono e il mio percorso professionale si avvicinò sempre più alla grafica 3D. Chi mi conosce, associa la mia carriera alla grafica 3D, ma in realtà ciò che più mi affascina sono i processi tecnico-creativi che si nascondono dietro alle nuove tecnologie…a quel tempo la grafica 3D e il render fotorealistico rappresentavano una sfida notevole (torniamo al 1998, Kinetix 3d studio max 2, scanline render, photoshop 4 e così via).
Gli anni passarono e il mio percorso professionale si avvicinò sempre più alla grafica 3D. Chi mi conosce, associa la mia carriera alla grafica 3D, ma in realtà ciò che più mi affascina sono i processi tecnico-creativi che si nascondono dietro alle nuove tecnologie…a quel tempo la grafica 3D e il render fotorealistico rappresentavano una sfida notevole (torniamo al 1998, Kinetix 3d studio max 2, scanline render, photoshop 4 e così via).  Durante gli anni mi sono avvicinato ad altri engine: Kaneva, Torque, S2, XNA, UnrealEngine poi UDK, C4, HeroEngine, Truevision, Zenith Engine (protagonista della mia tesi di laurea nel 2007), CryEngine, Unigine, Corona, Unity. Ho avuto modo di testarne parecchi, acquistandone una licenza o ottenendo direttamente dagli sviluppatori una copia per uso non commerciale.
Durante gli anni mi sono avvicinato ad altri engine: Kaneva, Torque, S2, XNA, UnrealEngine poi UDK, C4, HeroEngine, Truevision, Zenith Engine (protagonista della mia tesi di laurea nel 2007), CryEngine, Unigine, Corona, Unity. Ho avuto modo di testarne parecchi, acquistandone una licenza o ottenendo direttamente dagli sviluppatori una copia per uso non commerciale.  Kitty Scratch 2 rappresenta un nuovo traguardo per me; sono pienamente consapevole che si tratta di un semplice casual game, prevalentemente rivolto ad un pubblico giovane e femminile, ma l’averlo programmato da solo è una soddisfazione incredibile. Ovviamente tutto il gioco è stato sviluppato in team: 9 collaboratori di PlaySys mi hanno supportato per quanto riguarda concept, grafica, audio, marketing e il fatto di essere partiti con lo sviluppo il 2 Settembre e averlo finito in un mese circa è per me motivo di doppia soddisfazione.
Kitty Scratch 2 rappresenta un nuovo traguardo per me; sono pienamente consapevole che si tratta di un semplice casual game, prevalentemente rivolto ad un pubblico giovane e femminile, ma l’averlo programmato da solo è una soddisfazione incredibile. Ovviamente tutto il gioco è stato sviluppato in team: 9 collaboratori di PlaySys mi hanno supportato per quanto riguarda concept, grafica, audio, marketing e il fatto di essere partiti con lo sviluppo il 2 Settembre e averlo finito in un mese circa è per me motivo di doppia soddisfazione.
Simo tutti d’accordo sul fatto che Kitty Scratch 2 non è paragonabile a colossi recenti come GTA5, Beyond o altri, ma il gioco rappresenta per noi il primo passo concreto verso lo sviluppo di nuove realtà e conclude una lunghissima serie di test e prove più o meno riuscite, realizzate in 10 anni. Il gioco è composto da 3 episodi che usciranno a cadenza bimestrale e una parte del team è già al lavoro su un nuovo concept che entrerà in produzione nelle prime settimane del 2014.  Abbiamo investito parecchie energie per quanto riguarda l’aspetto visivo del gioco: modelli, texture, illustrazioni hanno richiesto un lavoro notevole, così come le colonne sonore, che sono state composte ad hoc per il gioco.
Abbiamo investito parecchie energie per quanto riguarda l’aspetto visivo del gioco: modelli, texture, illustrazioni hanno richiesto un lavoro notevole, così come le colonne sonore, che sono state composte ad hoc per il gioco.
per quanto mi riguarda la sfida del codice è stata notevole:
-
gestione assegnazione graffi
-
validazione partita e controllo anti cheat
-
programmazione controlli e meccaniche di movimento giocatore/avversari
-
salvataggio e gestione dati con tanto di achievement su Game Center (prima volta in cui metto mano in tutto questo)
-
gestione dinamica del livello di gioco: i personaggi cambiano posizione in base al tempo di gioco…un po’ come avviene durante la giornata di GTA5, con grande semplificazione 😀
-
debug gioco, fixes e preparazione Store
Se trovate dei bug o delle imprecisioni fatemelo sapere commentando questo post o sulla pagina ufficiale del gioco, per favore. Sto sistemando alcune imperfezioni che ho notato e conto di rilasciare una versione 1.1 entro la fine di novembre (data in cui la verrà lanciata la versione per Android).
Buon divertimento! 













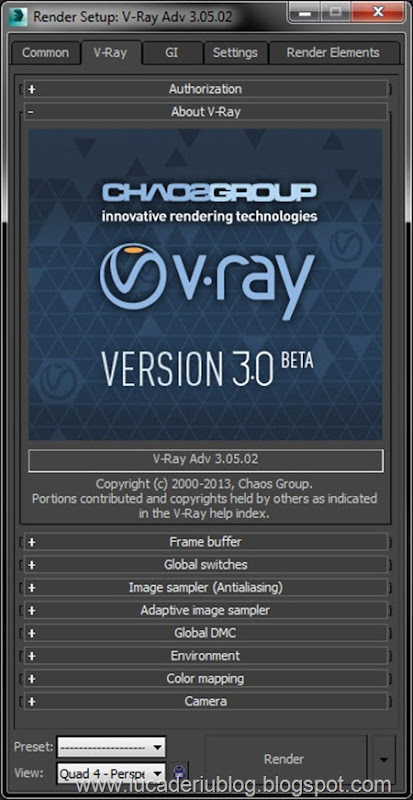
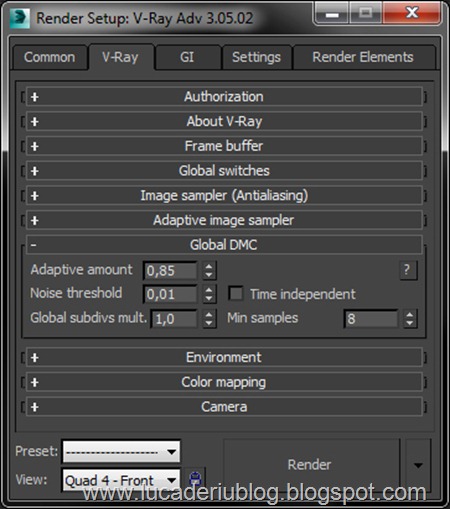
 Le novità sono dislocate nelle varie aree del software e si va dalla visualizzazione delle luci alle impostazioni di render; dal VFB ai settaggi ambientali; dalle impostazioni dei materiali agli algoritmi di render.
Le novità sono dislocate nelle varie aree del software e si va dalla visualizzazione delle luci alle impostazioni di render; dal VFB ai settaggi ambientali; dalle impostazioni dei materiali agli algoritmi di render. 
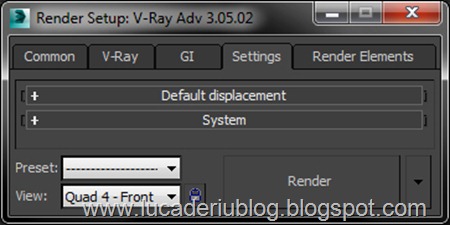
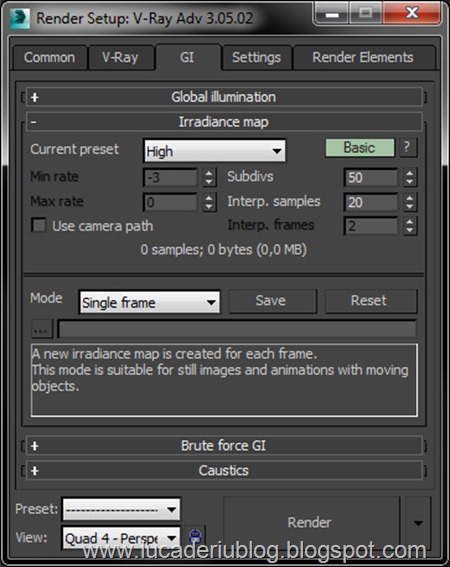
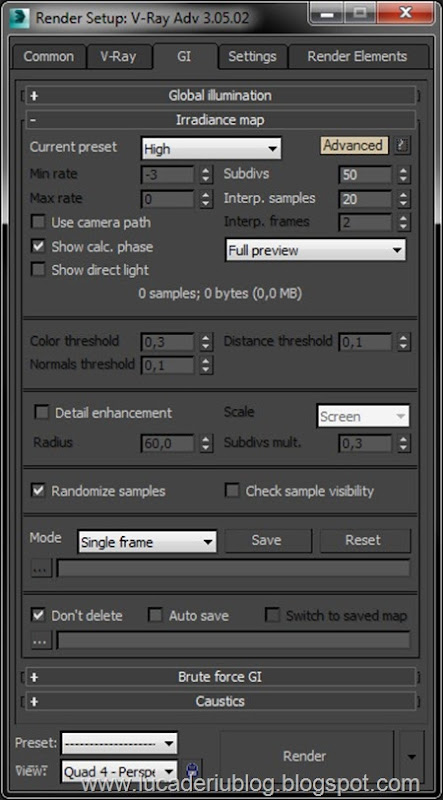
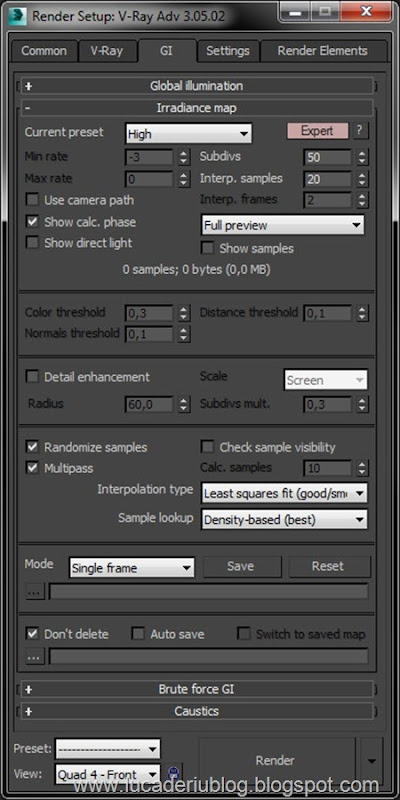
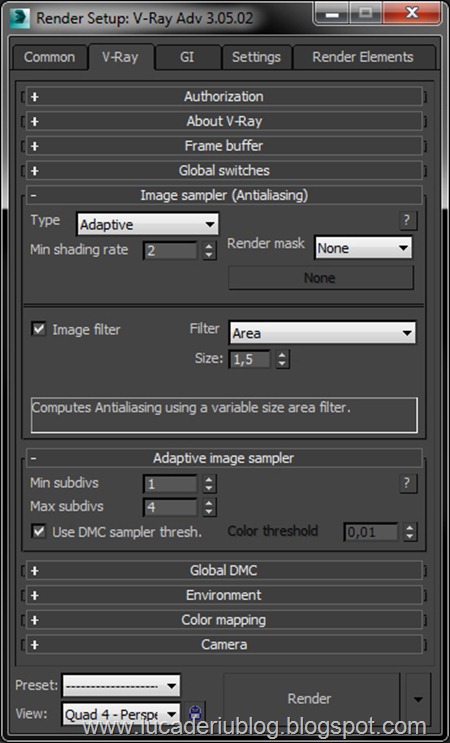
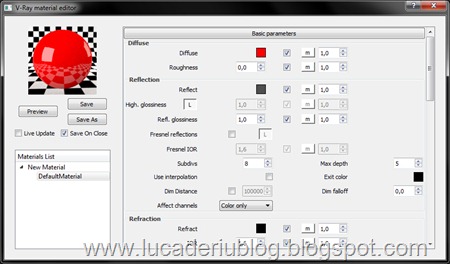
 La seconda cosa che è stata rivista è la disposizione dei controlli in modo da favorire l’accesso a tre diversi livelli di utilizzo: Basic, Advanced ed Expert. Anche in questo caso capita spesso (almeno a me) di scorrere le tre modalità alla ricerca del componente che voglio configurare. Si tratta indubbiamente di una scelta che aiuta i novizi a muovere i primi passi nelle intricate impostazioni del renderizzatore. per chi già utilizza il programma in maniera avanzata da diversi anni, il nuovo approccio richiede qualche istante per ritrovare i parametri.
La seconda cosa che è stata rivista è la disposizione dei controlli in modo da favorire l’accesso a tre diversi livelli di utilizzo: Basic, Advanced ed Expert. Anche in questo caso capita spesso (almeno a me) di scorrere le tre modalità alla ricerca del componente che voglio configurare. Si tratta indubbiamente di una scelta che aiuta i novizi a muovere i primi passi nelle intricate impostazioni del renderizzatore. per chi già utilizza il programma in maniera avanzata da diversi anni, il nuovo approccio richiede qualche istante per ritrovare i parametri. 

 Per quanto riguarda la semplificazione dei controlli, il mio
Per quanto riguarda la semplificazione dei controlli, il mio 
 Altra caratteristica interessante è la possibilità di attivare una sorta di modalità Unbiased usando un Antialiasing continuo e la modalità PPT (Progressive Path Thracing). Ora infatti è possibile “convertire” V-Ray 3 in una sorta di modalità unbiased simile a Maxwell Render o Fry Render in pochi semplici click.
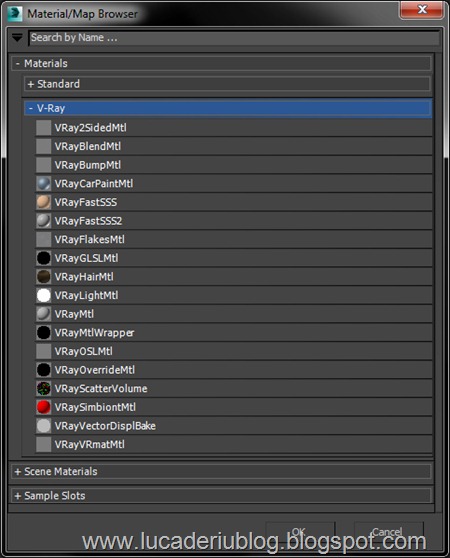
Altra caratteristica interessante è la possibilità di attivare una sorta di modalità Unbiased usando un Antialiasing continuo e la modalità PPT (Progressive Path Thracing). Ora infatti è possibile “convertire” V-Ray 3 in una sorta di modalità unbiased simile a Maxwell Render o Fry Render in pochi semplici click.  Altre variazioni sono avvenute nella lista dei materiali, come era ovvio aspettarsi. Devo dire che lo shader VRayMtl rimane la soluzione vincente per la stragrande maggioranza delle situazioni. Proprio in questi giorni, dal 2 al 5 Ottobre, il mio terzo libro riguardante il 3D e nello specifico V-Ray sta venendo presentato. In esso ho dato grandissima importanza alle impostazioni di render e dei materiali e ho tenuto conto, durante la scrittura, proprio del fatto che le caratteristiche restano pressoché invariate.
Altre variazioni sono avvenute nella lista dei materiali, come era ovvio aspettarsi. Devo dire che lo shader VRayMtl rimane la soluzione vincente per la stragrande maggioranza delle situazioni. Proprio in questi giorni, dal 2 al 5 Ottobre, il mio terzo libro riguardante il 3D e nello specifico V-Ray sta venendo presentato. In esso ho dato grandissima importanza alle impostazioni di render e dei materiali e ho tenuto conto, durante la scrittura, proprio del fatto che le caratteristiche restano pressoché invariate. 
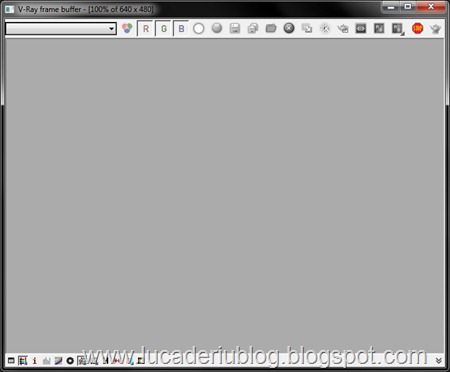
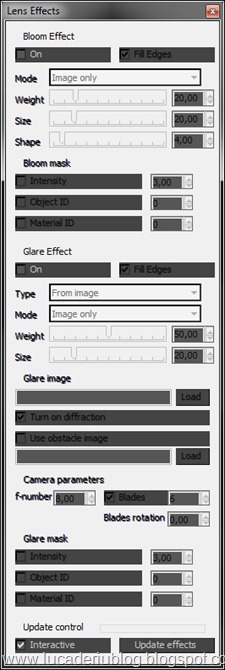
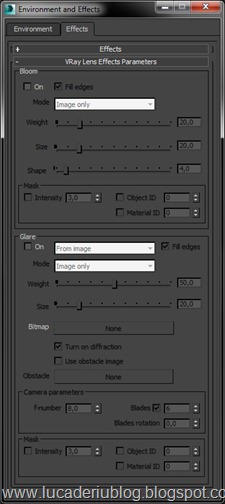
 Una modifica che verrà in contro all’utilizzo da parte di artisti meno esperti e che si stanno avvicinando al V-Ray 3, è indubbiamente la possibilità di attivare e variare gli effetti lente come Bloom e Glare direttamente dal VFB (Virtual Frame Buffer), rivisto e migliorato in questa terza edizione. Il VFB inoltre ci da ora la possibilità di effettuare il track del mouse anche durante le fasi di pre-pass di Irradiance Map. Questa è una novità di rilievo a mio avviso.
Una modifica che verrà in contro all’utilizzo da parte di artisti meno esperti e che si stanno avvicinando al V-Ray 3, è indubbiamente la possibilità di attivare e variare gli effetti lente come Bloom e Glare direttamente dal VFB (Virtual Frame Buffer), rivisto e migliorato in questa terza edizione. Il VFB inoltre ci da ora la possibilità di effettuare il track del mouse anche durante le fasi di pre-pass di Irradiance Map. Questa è una novità di rilievo a mio avviso. 

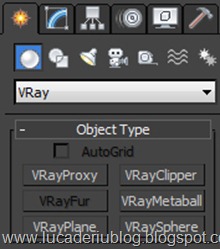
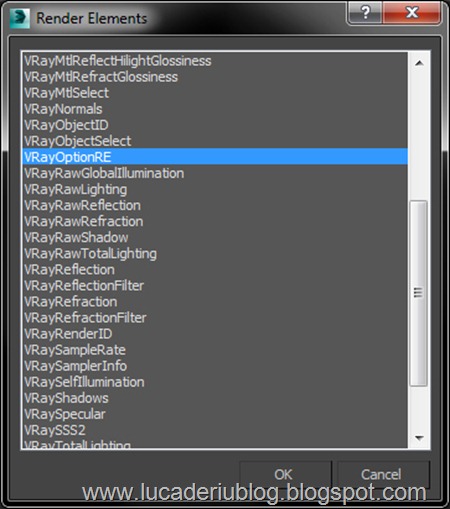
 Seguono infine tutta una serie di migliorie per quanto riguarda la creazione di oggetti aggiuntivi, metaball, modificatore per filamenti e nuovo render pass.
Seguono infine tutta una serie di migliorie per quanto riguarda la creazione di oggetti aggiuntivi, metaball, modificatore per filamenti e nuovo render pass. 

 Insomma, le caratteristiche e miglioramenti sono tanti ma a mio avviso quelli più utili e di rilievo sono:
Insomma, le caratteristiche e miglioramenti sono tanti ma a mio avviso quelli più utili e di rilievo sono: 





 Tra gli argomenti di discussione proposti quest’anno ci saranno il cinema 3D con i più spettacolari effetti speciali, la realtà aumentata e simulata, la computer grafica per dispositivi mobili e per videogame, la stampa 3D e tanti altri interessantissimi spunti!
Tra gli argomenti di discussione proposti quest’anno ci saranno il cinema 3D con i più spettacolari effetti speciali, la realtà aumentata e simulata, la computer grafica per dispositivi mobili e per videogame, la stampa 3D e tanti altri interessantissimi spunti!  Io ho partecipato come speaker nelle edizioni del
Io ho partecipato come speaker nelle edizioni del  Tra gli ospiti d’onore vedremo Cody Cameron e Kris Pearn registi di Piovono polpette 2; John Knoll supervisone di VFX per Pacific Rim; Peter Muyzers supervisone di VFX per Elysium; Sandra Karpman Direttore tecnico alla Pixar, ha lavorato a Monster University; Erik Nash supervisone di VFX per Digital Domain, si è occupato di IronMan 3…ma questi nomi altisonanti non saranno gli unici! Per vedere il programma completo di questi 3 giorni di full immersion nella computer grafica, visitate il sito:
Tra gli ospiti d’onore vedremo Cody Cameron e Kris Pearn registi di Piovono polpette 2; John Knoll supervisone di VFX per Pacific Rim; Peter Muyzers supervisone di VFX per Elysium; Sandra Karpman Direttore tecnico alla Pixar, ha lavorato a Monster University; Erik Nash supervisone di VFX per Digital Domain, si è occupato di IronMan 3…ma questi nomi altisonanti non saranno gli unici! Per vedere il programma completo di questi 3 giorni di full immersion nella computer grafica, visitate il sito:  Vi aspetto al View! 🙂
Vi aspetto al View! 🙂